对于使用Bigcommerce进行跨境电商建站的商家来说,不可避免的遇到Bigcommerce主题上传的问题,那么如何使用Bigcommerce进行主题的上传呢?用户可以转移到Bigcommerce的主题市场Stencil内进行主题的预览与应用,所以下文将基于此为大家具体介绍在Stencil中更改与上传Stencil的详细步骤,以下是具体的教程指南。
一、Bigcommerce上传主题准备工作
1、备份当前主题
建议按原样创建当前Bigcommerce主题的备份。如果对 Blueprint 模板文件进行了任何自定义,则必须在升级到 Stencil 之前保存它们的副本,应用 Stencil 主题时,所有 Blueprint 自定义项都将丢失。
2、确认已安装的应用程序与 Stencil 兼容
默认情况下,App Marketplace 中当前提供的所有应用程序都可以使用 Stencil 主题平台。但是任何需要将代码粘贴到主题文件中的应用程序都不会转移到新主题中。
记下当前使用的应用程序,然后选中将应用程序与 Stencil 主题集成,以查看在Bigcommerce主题更改后是否需要任何额外的步骤才能让应用程序正常工作。如果使用的是仅与 Blueprint 主题兼容的旧版应用程序,请在 App Marketplace 中搜索替代方案。
3、检查Bigcommerce模板文件
在旧版 Blueprint 主题中,自定义代码通常放置在页眉和页脚的模板文件中。这些不会转移到新主题,检查这些文件是否添加了任何可能希望在新主题中使用的代码。
某些Bigcommerce自定义项不再需要自定义代码,因为在 Stencil 主题中,它是在 Page Builder 中本机处理的。例如如果想显示信用卡徽标或从交易电子邮件中删除“Powered by BigCommerce”,则可以使用模板设置更改这些内容。
使用 Blueprint 主题,可以从控制面板将自定义 CSS 样式和可配置的字段大小调整应用于账户注册表单字段。要将这些自定义项转移到 Stencil 主题中,需要将它们添加到主题文件中。请注意,Blueprint 和 Stencil 主题支持 Maximum Field Length (最大字段长度),无需自定义。
4、比较图像要求
每个模板都有一组针对商店中不同图片的推荐尺寸,例如主页轮播或商品页面上的图片,这些内容通过 Blueprint 和 Page Builder for Stencil 主题的 Image 设置进行管理。
在升级之前,请务必检查当前和潜在主题中的默认图像首选项,因为纵横比或最大大小的差异可能会导致图像看起来模糊或扭曲。为了保持纵横比并防止图像失真,可以调整模板的图像设置,但是如果Bigcommerce新主题的默认尺寸仅影响少数图像,可能会发现编辑图像本身更容易。
二、Bigcommerce上传主题教程指南
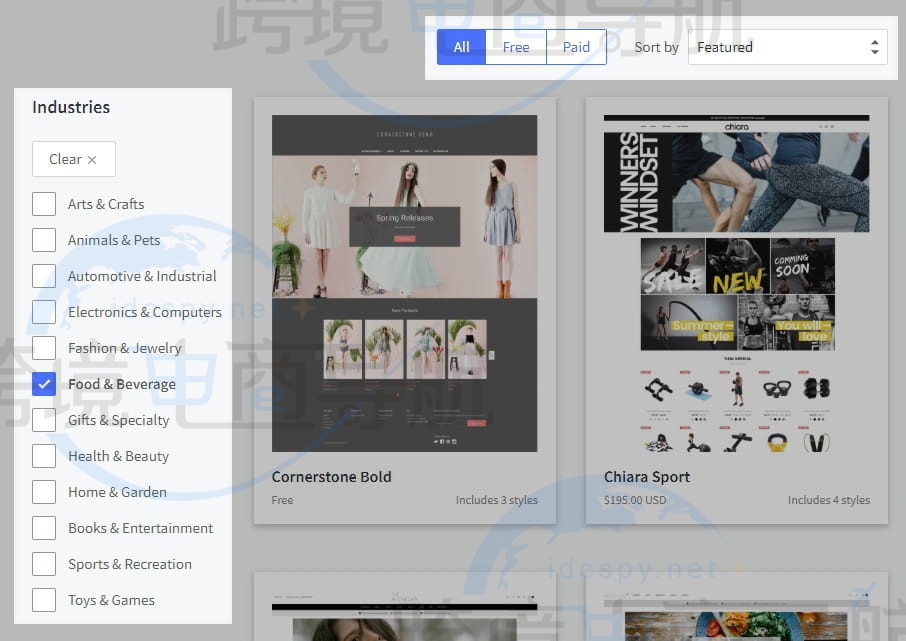
1、预览主题

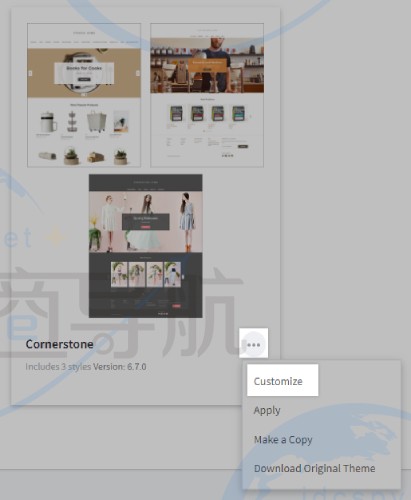
要在 Page Builder 中预览主题而不更改实时店面,请转到控制面板中的 Storefront-Themes,然后从 Action 菜单中选择 Customize。

在 Page Builder 中,单击 Preview 以导航商店并与之交互。

单击 View Demo 以转到主题的实时演示版本,其中包含示例产品、页面和内容,在预览模板时,建议在上线之前查看以下清单:
- 检查商品详情页面和商品信息页面上的图片,确保其纵横比正确且未变形。
- 确保商店的导航具有喜欢的显示选项,例如菜单深度、类别和网页组织,或模板中包含的任何特殊菜单项。
- 检查添加的任何小部件是否存在链接断开或间距不正确等问题。
- 如果看到任何设计不一致,请检查商店的 Display settings(显示设置)是否存在配置冲突。
- 检查页眉和页脚中是否有作为新模板功能一部分包含的任何占位符文本,例如联系信息、特色产品或自定义链接。
- 如果有 GeoTrust SSL Seal,请确保它在商店的页脚中可见。
- 确认向店面添加功能的任何应用程序都与 Stencil 兼容并正常运行。请注意,某些应用程序的功能可能不会显示在 Page Builder 中。

如果在预览商店时需要进行任何调整,请切换到 Design (设计) 并编辑模板设置,可以在 Page Builder 中保存自定义进度,而无需将其发布到商店。
2、上传Bigcommerce主题
如果喜欢它的外观并想购买它,请单击右上角的购买按钮,对于免费主题来说,可单击 Add Theme (添加主题) 以添加免费主题。

付款完成后,可以选择 “立即申请” 或 “稍后申请”。
- 立即申请:立即将模板应用于店面。
- Apply Later (稍后应用):将主题保存到 “Themes” (主题) 列表中。
还将通过电子邮件收到确认购买发票。要查看添加到商店的任何模板,请转到 店面 › -主题,然后滚动到模板部分。点击要应用于商店的模板的缩略图,然后点击应用将模板发布到商店。

推荐阅读: