Magento独立站怎么优化?Magento作为一款与WordPress性质相同的开源建站系统,商家可以通过开启Magento开发者模式、缩小CSS和JavaScript等方式实现Magento独立站的优化工作。Magento在全球内拥有四分之一的客户群体,其设计灵活和模块化的组织架构受到众多跨境独立站建站商家的喜爱,而本文将基于此为大家阐释Magento独立站的优化策略,以此来助力Magento商家的独立站优化工作。
Magento独立站优化一:启动开发者模式
以正确的模式运行Magento商店有助于优化其性能,Magento提供两种主要模式:开发和生产模式。开发模式旨在构建和测试Magento独立站站点。它提供详细的错误消息,并允许更轻松地进行调试,但是由于不断的日志记录和错误报告,激活此模式可能会减慢电子商务商店的速度。
同时生产模式针对实时站点进行了优化。它禁用了仅在开发过程中需要的不必要功能。在此模式下运行Magento网站可减少服务器负载、提高稳定性,并通过隐藏可能暴露漏洞的错误消息来保护商店。
要将Magento独立站切换到生产模式,请执行以下步骤:
1、通过终端或SSH客户端(如 PuTTY)登录到服务器,打开Magento安装的根目录,执行以下命令以切换到生产模式:
| php bin/magento deploy:mode:set production |
2、通过运行以下命令来验证商店的当前模式:
| php bin/magento deploy:mode:show |
Magento独立站优化二:缩小并捆绑CSS和JavaScript
缩小会从源代码中删除不必要的字符,例如空格、注释和未使用的代码,而不会影响其功能,这允许浏览器快速下载和执行文件。同时捆绑将多个JavaScript或CSS文件合并到一个文件中,从而减少了浏览器所需的HTTP请求数量。
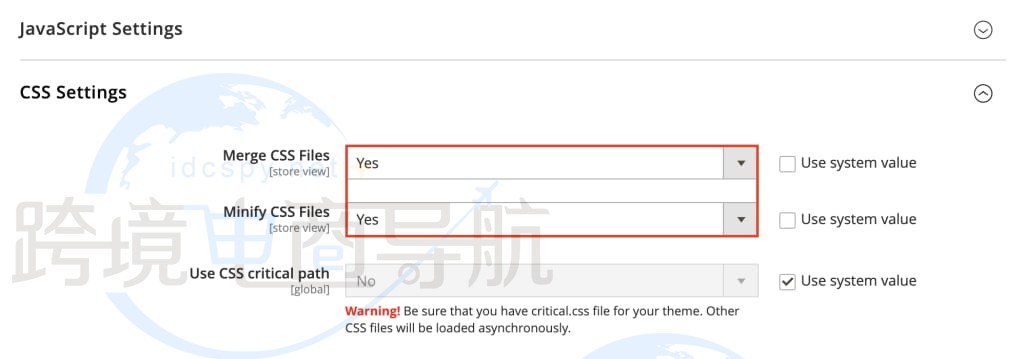
Magento具有用于缩小和捆绑这些文件的内置功能,按照说明启用它们:
1、转到Stores-Configuration-Advanced-Developer。
2、在JavaScript Settings (JavaScript 设置)中,将Minify JavaScript Files(缩小 JavaScript文件)和Enable JavaScript Bundling(启用 JavaScript 捆绑)设置为Yes(是)。
3、同样启用合并CSS文件和缩小CSS文文在CSS设置部分。

4、单击Save Config以实施编辑。
Magento独立站优化三: 优化产品图片
高质量的图像对于电子商务网站至关重要,因为它们可以提高产品吸引力,但是较大的文件大小会降低您的网站速度。以下是一些Magento独立站图像优化技巧,用于保持高质量图片而不会对网站性能产生负面影响:
1、图像压缩
压缩图像会减小其文件大小,而不会显著影响其质量,压缩网站图像的几种工具和技术包括:
(1)在线工具:在将图像上传到您的Magento商店之前,请使用TinyPNG或JPEG-Optimizer等工具压缩图像。
(2)扩展:安装Image Optimizer等Magento扩展,它会在上传过程中自动压缩图像。
(3)手动压缩:要获得更多控制,请使用Adobe Photoshop等图像编辑软件手动调整图像质量设置。
2、延迟加载
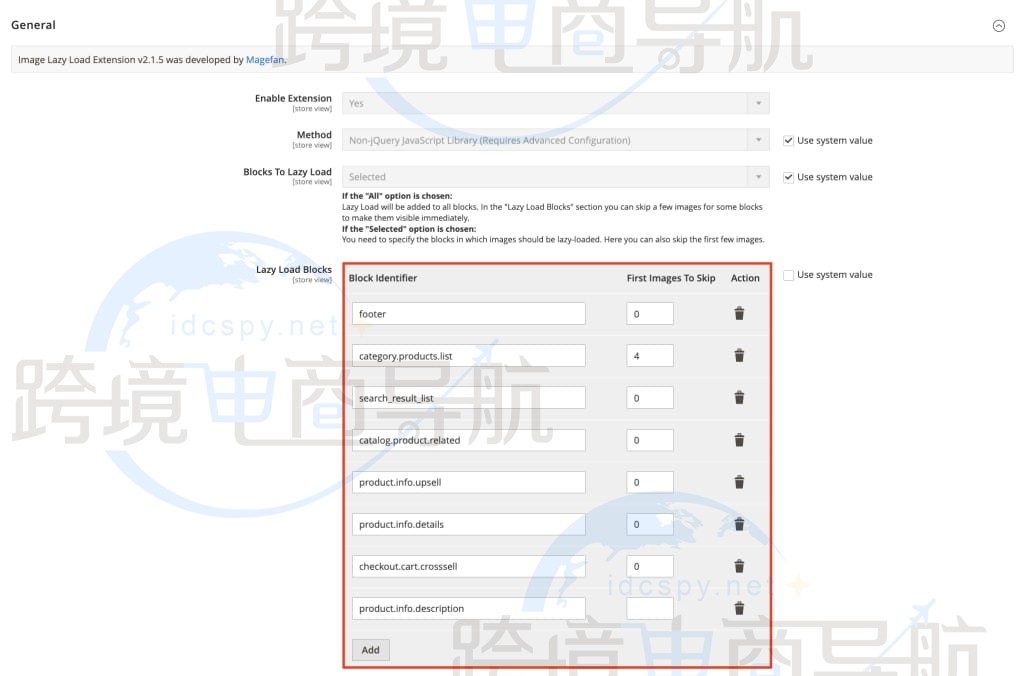
延迟加载是一种仅在访客即将进入视区时加载图像的技术,这减少了网页的初始加载时间并节省了带宽,因为并非所有图像都会一次加载。如果要实现它,请安装Magento 2 Image Lazy Load Extension并对其进行配置:
(1)访问Magento管理面板,然后转到Stores-MAGEFAN EXTENSIONS-Image Lazy Load。
(2)在Lazy Load Blocks中,根据需要选择应用此技术的位置。

(3)测试网站以确保延迟加载正常工作。
Magento独立站优化四:使用CDN
内容交付网络(CDN)是一组分布在不同位置的服务器,它的主要功能是从离用户最近的服务器交付静态内容,例如图像、CSS和JavaScript文件,从而减少延迟和加载时间。CDN处理流量峰值,以确保即使在高需求期间也能保持一致的性能。
要将CDN与 Magento独立站集成,请选择满足需求的提供商。一些流行的选项包括 Cloudflare、Amazon CloudFront和Fastly,然后设置一个帐户并将域名指向CDN的名称服务器,完成后,打开Magento独立站仪表板并按照以下步骤操作:
(1)导航到Stores-Configuration-General- Web。
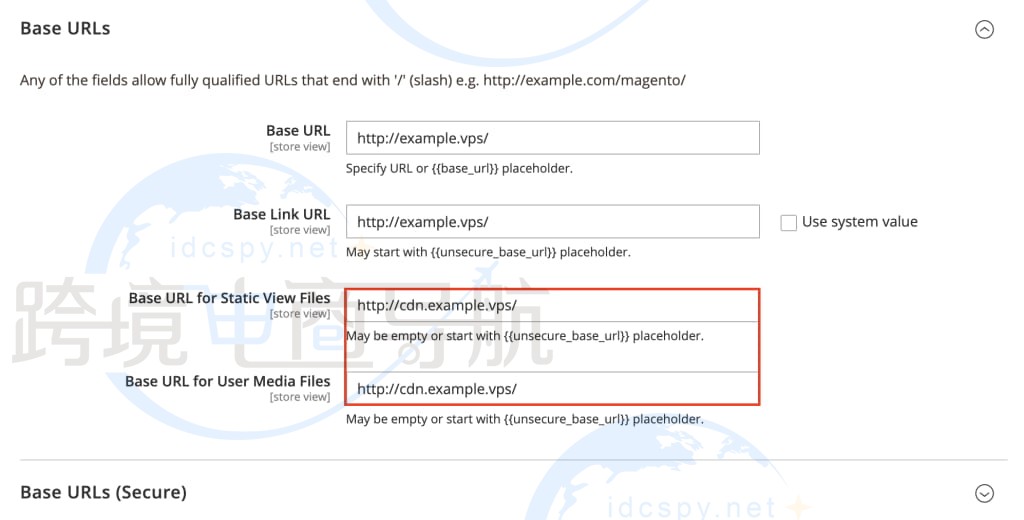
(2)展开Base URLs部分。
(3)更新Static View Files的Base URL和User Media Files的Base URL字段,输入CDN提供的URL,例如 http://XXXX.XXXX.xxxx/。

(4)打开Base URLs(Secure)部分并重复相同的过程,不过要使用安全URL,例如https://yourcdn.domain.com/。
(5)保存更改。
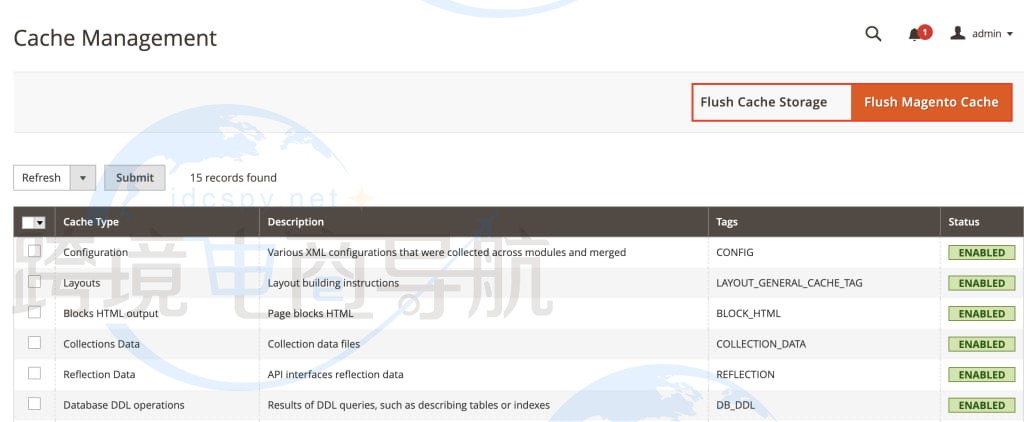
(6)前往System-Cache Management并同时点击刷新缓存存储和Magento缓存。

推荐阅读: