作为跨境电商卖家来说浏览器指纹并不陌生,浏览器指纹是指网站收集访问者的各种信息,这些信息包括操作系统、浏览器类型、字体、插件和其他浏览器设置等,这些数据的组合可以形成一个几乎独一无二的用户标识符,以便从其他互联网用户中识别出访问者;而浏览器指纹识别技术有Canvas指纹、WebGL指纹、设备指纹、TLS 指纹、字体指纹和音频等;下文将会进行详情的介绍。
一、什么是浏览器指纹?
“浏览器指纹”想必许多人对它的含义感到好奇,其实浏览器指纹技术是一种可用于追踪和识别在线用户的技术。它基于浏览器的特定设置和属性,生成一个独特的标识符。就像是在互联网上留下的一枚指纹,无论用户是否登录或采用匿名方式上网,网站都能通过这个指纹来追踪用户的在线活动。
浏览器指纹技术通常用于网站分析、广告定向投放和用户识别。对于跨境电商商家而言,当他们使用同一台电脑进行重复批量登录账号时,系统可能会检测到账号之间的关联,进而采取封号等措施,从而导致商家遭受巨大的损失。在这种情况下,商家往往需要采取一系列措施来降低这种风险,而指纹浏览器就是其中一种有效的工具,可帮助减少系统检测到账号关联的可能性。
指纹浏览器推荐:
紫鸟浏览器领取优惠:通过专属优惠链接可领¥38无门槛优惠券
飞跨浏览器领取新人见面礼:通过专属优惠链接可领¥190无门槛现金券(注册账户后自动发放)
二、浏览器指纹的应用领域
新闻、资讯网站: 要精确推送一些你感兴趣的内容供你阅读;
购物网站: 要精确推送一些你近期浏览量比较多的商品展示给你看;
广告投放: 有一些网站是会有根据你的喜好,去投放不同的广告给你看的,大家在一些网站上经常可以看到广告投放吧!
网站防刷: 有了浏览器指纹,就可以防止一些恶意用户的恶意刷浏览量,因为后端可以通过浏览器指纹认得这些恶意用户,所以可以防止这些用户的恶意行为。
三、浏览器指纹识别技术有哪些?
1. Canvas指纹识别
Canvas是最常用的指纹识别技术之一,让用户的浏览器在不知情的情况下绘制隐藏的图像,从而获取数字指纹;在绘制的过程中,HTML Canvas元素将显示有关设备的信息,例如背景颜色设置、字体大小/样式等;由于不同设备、硬件驱动程序,导致呈现图像的方式不同。
2. 设备指纹识别
可追踪计算机上的所有媒体设备及其 ID(如音频和视频卡)和连接设备(如耳机)。但这种技术使用并不广泛,因为指纹识别脚本需要用户允许才能访问像相机和麦克风这样的媒体设备。
3. 音频指纹识别
工作原理跟Canvas和WebGL指纹识别类似,通过获取设备产生音频的方式去获取设备的指纹。只有用户授予了麦克风或者摄像头权限的时候,此项指纹技术才可以运行。音频指纹识别检测的是 AudioBuffer 和 DynamicsCompressor 值。
4. WebGL指纹识别和渲染指纹识别
WebGL指纹识别技术与Canvas指纹识别类似,都是通过渲染一个图像,通过不同的呈现方式去生成哈希值,从而达到为每台设备分配一个唯一的哈希值。
5.TLS指纹识别
传输层安全性 (TLS) 本质上是一种加密所有互联网流量的算法,可增强您的在线安全性。TLS指纹识别是一种分析客户端和服务器如何执行TLS握手的技术,这是在网络上建立安全通信通道的初始步骤。
6. 字体指纹
字体指纹识别是一种通过用户设备上安装的独特字体集来在线识别用户的方法;字体指纹对于网络分析和个性化内容传递特别有用,因为它使网站能够识别回访用户并了解他们的偏好,而无需依赖传统的Cookie,从而通过定制增强用户体验。
四、浏览器指纹识别算法演示
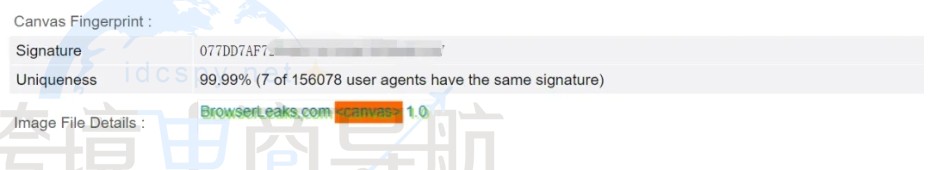
每个网站都有自己的一套识别浏览器指纹的算法,每个网站可能都不一样,大家可以到这个网站:https://browserleaks.com/,这个网站上展示了一些浏览器指纹的识别计算方法;

就比如使用Canvas去识别浏览器指纹,通过介绍可以粗略知道,这是一种使用Canvas画布去进行识别的指纹算法

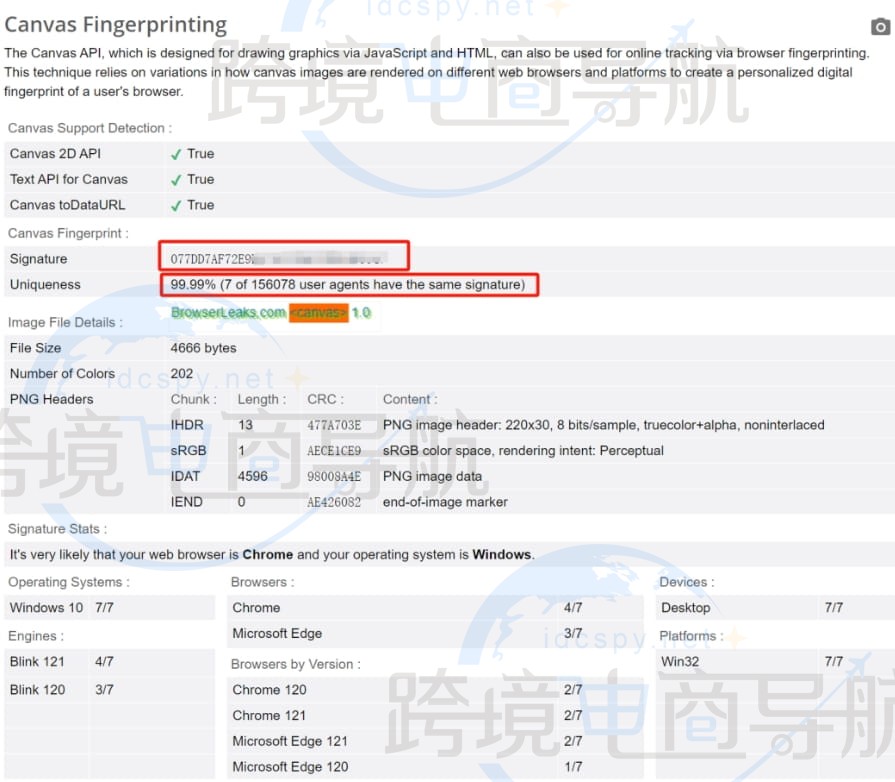
可以点进去看看,在这里可以清楚看到目前这个浏览器的指纹长什么样

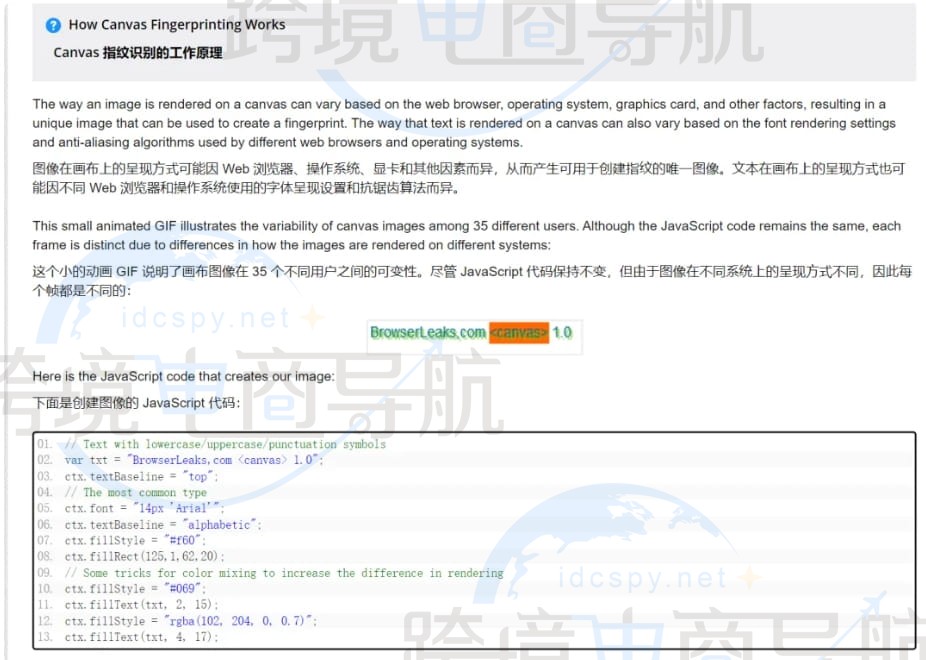
甚至可以看看这个算法,到底是什么原理,大概就是分为几步:
用Canvas画出一个图像,不同的浏览器、操作系统、cpu、显卡等等,画出来的Canvas是不一样的,甚至可能是唯一的,接着把Canvas图像转成字符串,这样就得到了一个趋近唯一的浏览器指纹

为了防止可能是浏览器缓存影响到浏览器指纹的识别,可以打开一个无痕浏览器,发现浏览器指纹是一致的,那就说明这个识别的算法跟浏览器缓存是无关的。