对于Shopify卖家来说,如果想要优化网站性能,提高用户留存率和访问量,最简单的一种方法便是通过Shopify平台自带的一些速度优化功能,来提升用户的体验感和转化率。本文接下来将分享如何通过Shopify的内置缓存器优化Shopify网站速度。
1.选择一个轻量级的Shopify主题(原始数据)
选择一个快速的Shopify主题,可以立即提升网站性能。有些主题可能会很臃肿,影响你网站的性能。相反,一个更轻量级的主题将能给网站的性能带来很大的提升。
以下是一些性能较好的主题,并且记录了它们的基准First Contentful Paint(FCP)和Time To Interactive(TTI)。
A.Create Theme (1.1 FCP, 7.8 TTI)
B.Toy Theme (1.1 FCP, 7.7 TTI)
C.Warm Theme(1.9 FCP,7.8 TTI)
D.Light Theme (1.1 FCP, 7.8 TTI)
E.Outdoors Theme (1.1 FCP, 8.1 TTI)
当然,这并不是说高性能的主题不会卡,或者说这些都是网站的最佳选择。然而,如果速度优化是你的首要任务,这些主题是可以考虑选择的。
2.减少大图片尺寸
很多Shopify卖家都会使用大量图片。这很有道理,因为图片是电商店铺的基本内容,图片是突出产品的必要条件。虽然图片是改善商店的用户体验和品牌形象的绝佳方式,但它们往往会影响性能。图像文件的大小通常比标准的HTML或CSS大得多。在页面上使用大量图片的结果可能是页面内容过大,用户下载时间会比图片较少的页面要长。
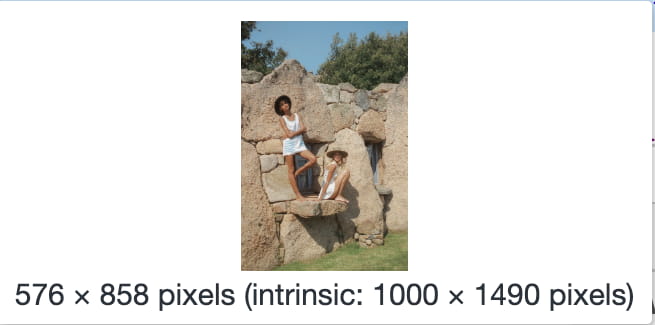
同样,未经优化的图片也会让你的网站页面更加臃肿。图片通常会以比其“渲染尺寸”大得多的尺寸上传。这是用户在浏览器中实际看到的尺寸。

当上传的图片尺寸远远大于渲染尺寸时,会造成性能问题。这意味着用户必须下载一个比实际所需的图片更大的图片来渲染。其结果是,用户必须浪费额外的浏览器资源和数据,才能真正看到内容。
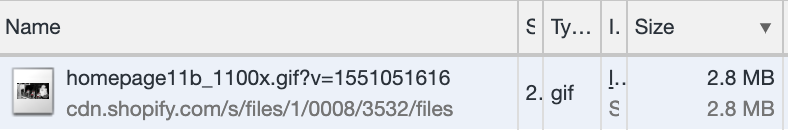
你可以通过使用Chrome浏览器的DevTools查找指定页面上的大图。只需右击并选择“Inspect”即可。导航到“Network”选项卡,然后刷新页面。这将显示所有被用于加载页面的资源。然后,你可以通过“Size”进行排序,找到尺寸最大的素材。
如果你看到任何大的图片(100KB以上),在你的页面上找到该图片,然后再次右击并选择“Inspect”。将鼠标悬停在图片链接上,会显示出图片的渲染大小与实际的大小相比。
3.压缩图片
图片要是没有经过压缩,那就是没优化过的。在Shopify商店中,没有对上传的图片进行压缩是非常常见的,这就导致了图片的大小比必要的大。
通过使用压缩,你可以确保你的图片素材的文件大小比原始图片小得多。较小的文件大小可以让浏览器更快地加载网站内容。
当谈到图片压缩时,建议你使用这两种方法的组合:
Shopify应用程序。有些应用程序会在上传时自动压缩图片。例如Crush.pics。
Optimizilla:此程序允许你在上传到网站之前手动压缩大型图片素材。
4.用静态图片代替GIF图片
不可否认的是,速度慢的Shopify商店很多都使用了GIF图片。GIF很有价值,因为它们为用户提供了更多的互动体验。其次,这可以从用户体验和品牌的角度帮助优化你的网站。然而,GIF素材非常大。在一个页面上使用哪怕只是一个GIF,都会大大增加页面的大小。

有些网站仅使用两三个GIF就占据了一个页面10MB以上大小。这些文件大大增加了页面的大量,所以建议尽量用静态图片代替。
5.延迟加载图片
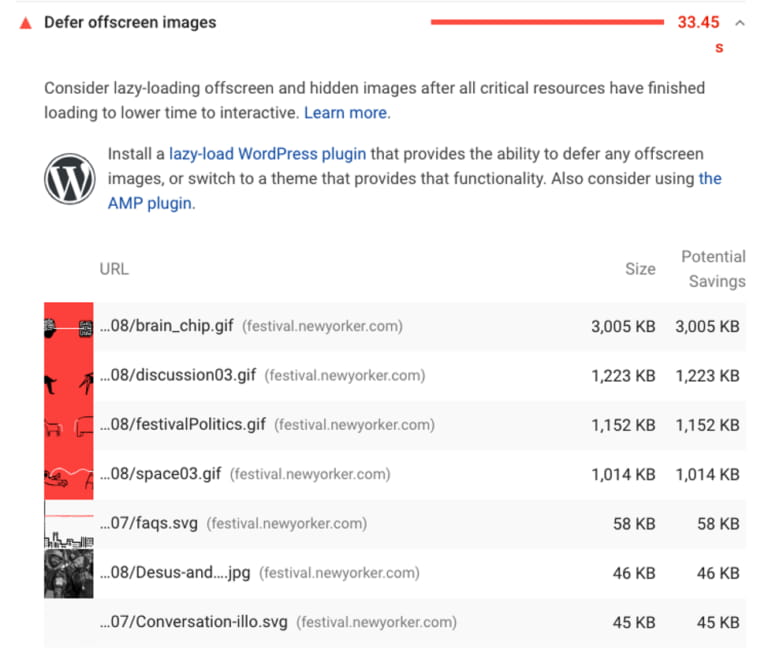
通过PageSpeed Insights检测Shopify网站,发现最常见的建议之一是“Defer offscreen images”。这表明网站的所有图片素材都同时加载。

由于许多Shopify网站使用大量的图片,所以在图片多的情况下,研究一下延迟加载是有意义的。这可以提高性能,因为你的网站的所有图片不会同时加载,只是在用户向下滚动页面时才加载。如果你对实现延迟加载感兴趣,Shopify有很好的帮助文档。
6.限制第三方的javascript和Shopify应用程序
与WordPress插件类似,Shopify也有应用程序,可以让卖家们在不需要技术开发背景的情况下轻松地为网站添加功能。应用程序是增强你的网站能力的一个很好的方法。对于任何额外的第三方脚本也是如此。然而,请记住,这些附加功能是以性能为代价的。
每当你向网站添加应用程序或脚本,都会增加网站的总请求量。此外,这些脚本的大小也要考虑到。太多的应用程序或第三方代码会降低Shopify店铺的性能。
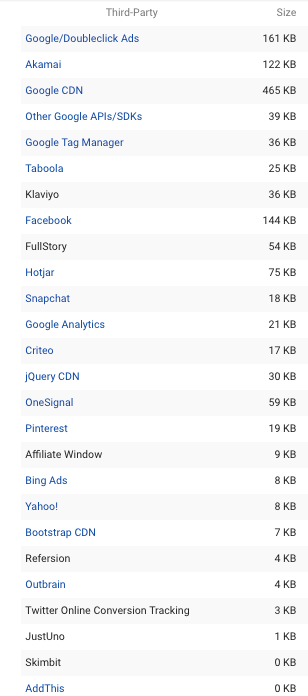
因为这些资源可能会影响网站的性能,所以定期检查所有的跟踪代码、Shopify应用和任何其他第三方资源都很重要。不知道从哪里开始?以下是一些Shopify商店使用的第三方代码,这些代码往往会对性能产生较大的影响。
Lucky Orange、Sumo、Sentry、ZenDesk、Drift、PayPal、Klaviyo、Privy、Yotpo
如果你正在使用其中的一种,那么你最好能意识到它可能会对你的Shopify商店的性能产生影响。如果测试发现这些代码可能会导致问题,请考虑删除或替换它们,以更好地优化Shopify商店的速度。
7.将跟踪代码迁移到Google Tag Manager中
Google Tag Manager是一个可以让你在不需要代码的情况下轻松地从网站上添加和删除标签的解决方案。它可以在一个地方管理网站的所有跟踪代码。另外,Google Tag Manager的一个优点是所有的代码都是异步加载的。这意味着通过Google Tag Manager加载的代码不会阻止网站内容的呈现。这意味着,你可以考虑通过“tag migration”将一些跟踪代码转移到Google标签管理器中。你可以通过执行以下步骤来实现。
A.将Google Tag Manager添加到你的Shopify商店中;
B.导航到Tags> 新建,在“Tag Types”中寻找你在Shopify上使用的内置标签;
C.在Google Tag Manager中执行这些标签;
D.如果没有找到任何内置标签,你可以选择“Custom HTML”,然后添加标签;
E.正确设置你的触发条件。通常情况下,通常会设置为“All Pages”;
F.发布在Google Tag Manager中的更改;
G.导航返回到Shopify,删除你通过Google Tag Manager添加的任何应用程序;
E.导航到你的商店,测试你的新标签是否正常工作。你可以使用Google Tag Manager的“Preview”模式进行测试。
8.使用Google pagespeed insights检测你的店铺
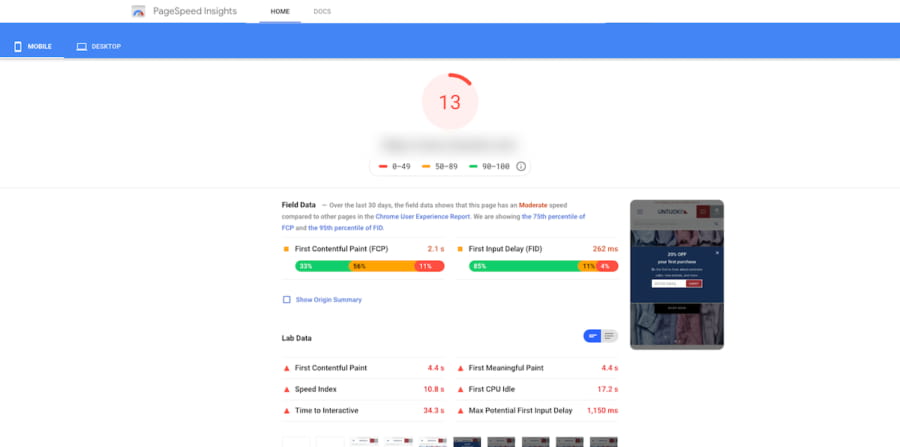
Google PageSpeed Insights是Google的网站速度测试工具。它可以分析你的网站,并提供有关你的网站的性能指标,以及如何提高你的网站速度的建议。要运行测试,只需导航到该工具,输入你想查看性能数据的页面。你应该会看到像下面这样的页面。

你可以获得大量的数据,以下是你需要关注的关键数据点:
A.First Contentful Paint:第一块内容的渲染时间是多久,对于向用户展示内容开始加载很重要。
B.Time To Interactive:页面可以和用户进行互动所需的时间。
一般来说,会先看这两个指标来了解特定页面的加载情况。这可以提供很好的基准数据,然后你可以回去重新测量,看看你的网站速度改进是否有影响。
C.Shopify商店性能测试(原始数据)
此外,如果你正在寻找一些额外的方法,以提高Shopify网站的性能,下面的资源应该会有帮助。以下是一些网站速度工具和资源,可以用来提高Shopify网站和其他内容管理系统网站的性能。
页面速度测试工具:
1.Pingdom
2.Google Pagespeed Insights
3.WebPageTest.org
4.Chrome DevTools
5.Google Lighthouse
6.Think With Google
图像优化工具:
1.Optimizilla
2.Crush.pics