Shopyy后台是可以单独给商品配置色卡的,这样可以让商品详情页使用的颜色或者SKU的图片进行替换展示,适用于颜色类的属性值,方便客户直观的看到商品可选颜色样式,接下来就来详细介绍一下Shopyy如何配置商品色卡?
1、模板装修
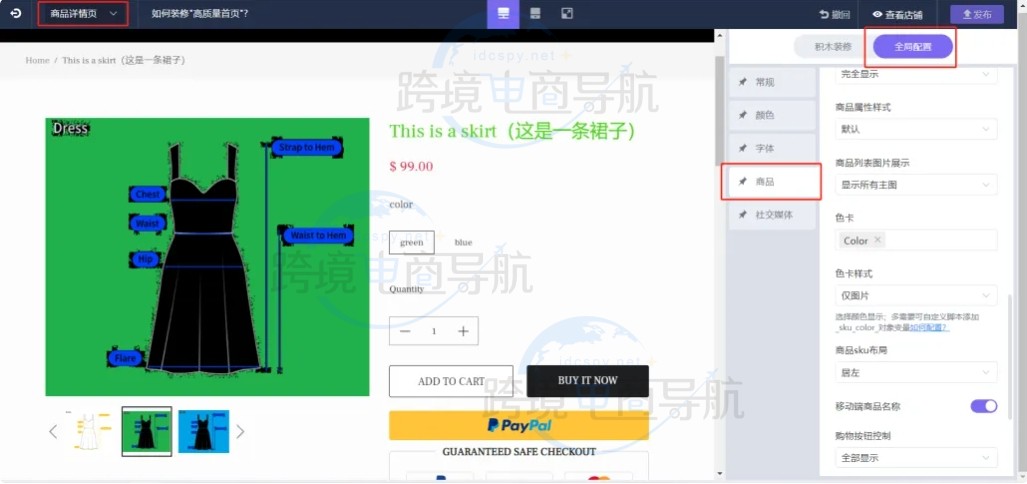
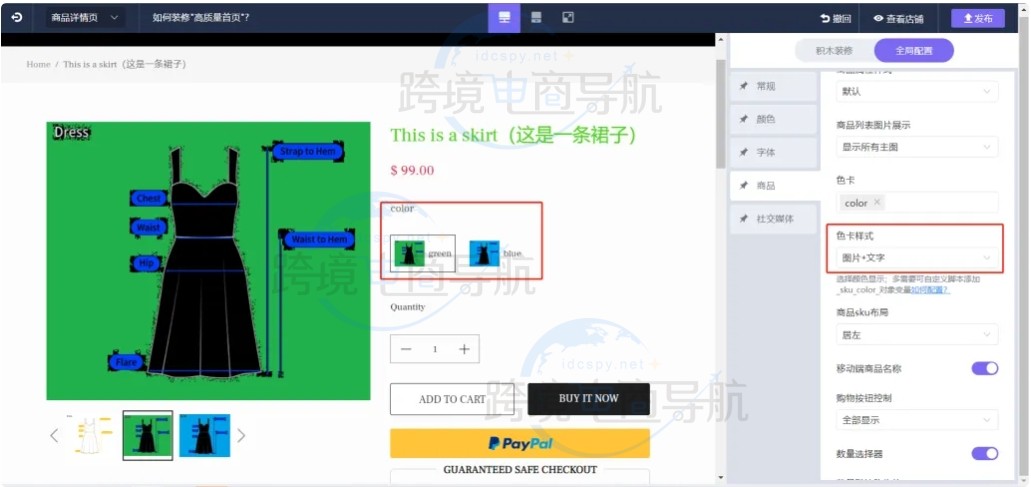
在店铺后台进行模板装修,在【全局配置】中选择【商品】,可以看到对应色卡的配置及色卡样式;
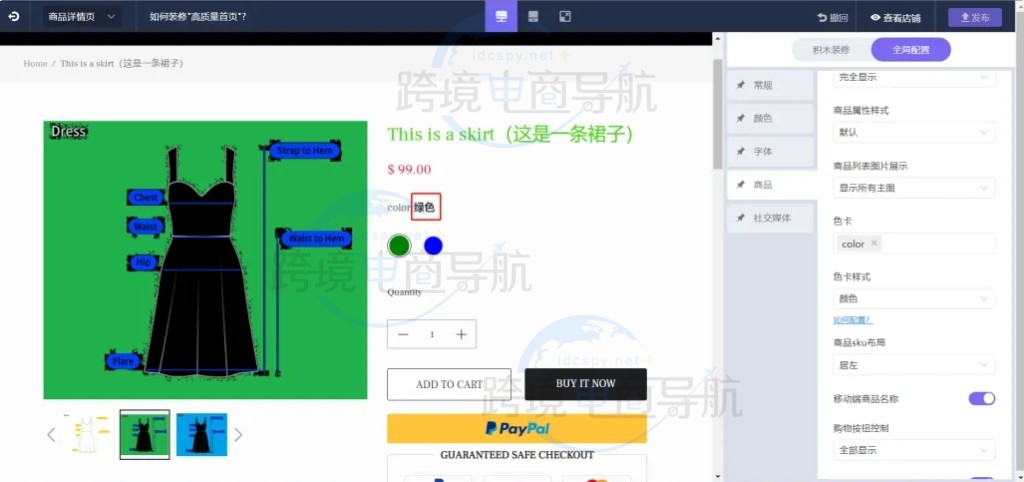
在【商品详情页】中可以看到实际效果预览;

2.添加色卡属性值
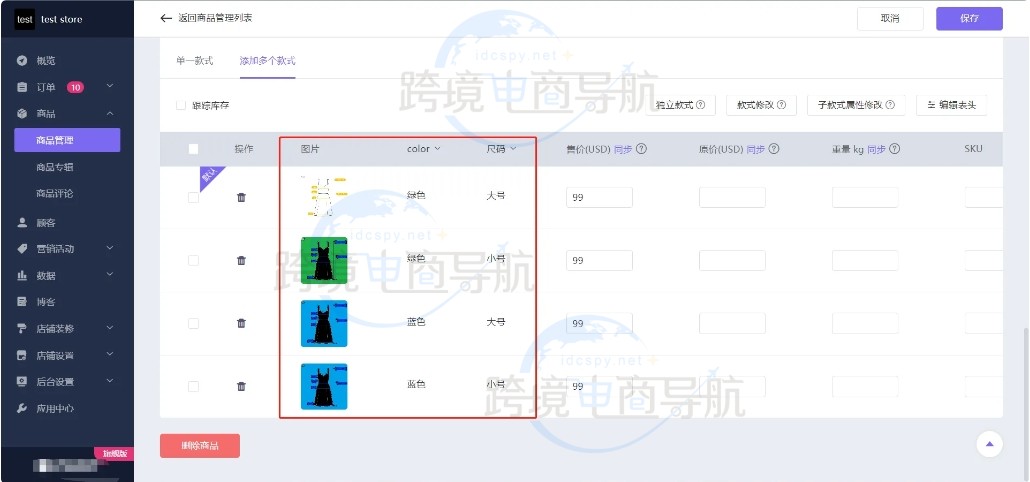
在色卡中输入商品对应的款式名称,如color。添加后当商品款式包含此项时,则会生效色卡功能,如果有多个不同的颜色款式,款式名称可以添加多个。(每个商品仅支持展示一个款式为色卡,如果一个商品包含多个配置的色卡值时,则会使用排序最前的款式名称);

3.配置色卡样式
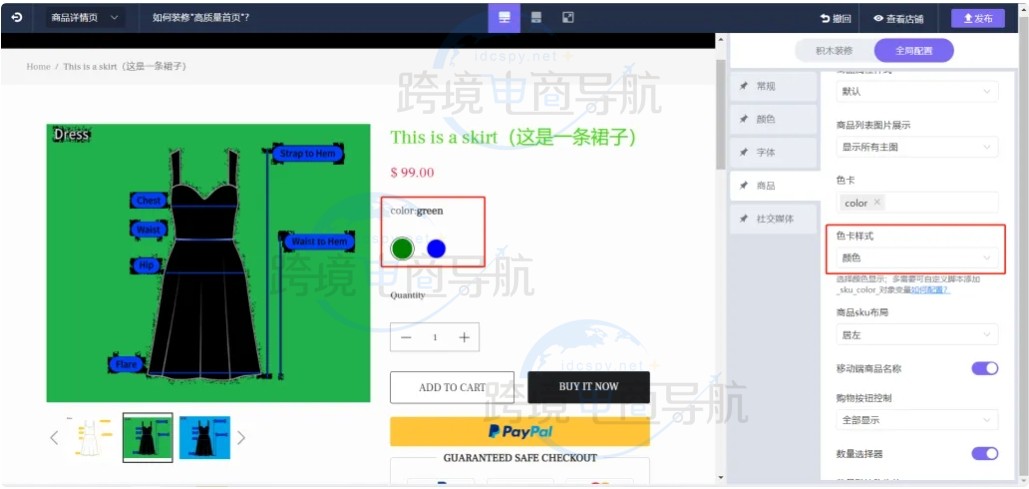
当色卡值生效后,可以选择详细的色卡样式,目前支持三种样式:仅图片,图片+文字,颜色。
仅图片色卡会使用此SKU的第一张图片;

注:如示例款式中包含:绿色/大号,绿色/小号两款SKU及图片时,则会使用排序靠前的绿色/大号的SKU图片;

色卡+文字则会展示SKU图及款式名称;

颜色会自动根据款式名称进行匹配颜色样式;

4.颜色色卡
如使用颜色色卡的样式,系统会自动识别款式中的颜色值,系统默认支持英文识别(具体参照值可以查看;https://www.w3school.com.cn/html/html_colornames.asp)。如果有颜色值对应出现问题或需要其他多语言的翻译,可以通过在店铺设置-系统设置-自定义脚本中创建【自定义脚本】的方法修改对应的文本和颜色映射关系。

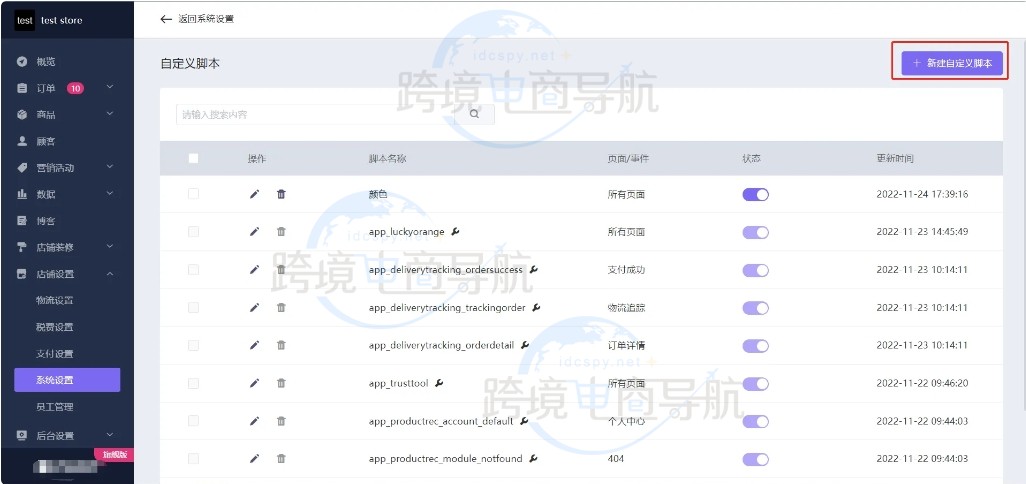
5.颜色色卡修改对应文本脚本
在新建的自定义脚本中选择类型为【页面】,选择显示页面为【所有页面】,其他为默认值即可;

6.自定义脚本内容
在自定义脚本内容中,编辑对应规则的内容即可,如:
<script>
var _sku_color_ = {
“绿色”:”green”,
“蓝色”:”blue”,
}
</script>
其中“green”为参考站点中的颜色英文名称(此值也可以直接使用颜色的十六进制颜色值,如#008000),“绿色”则为需要修改的对应的文本;
7.修改款式及颜色映射关系
自定义脚本添加完成后,颜色色卡则可以识别中文的颜色。