Shopyy开设店铺之后需要进行整体设置,包含常规、颜色、商品、社交媒体、账户中心等六个类型,而积木本身已有相应设置,则优先积木自身设置,如若未设置在取全局设置。那么Shopyy平台全局配置有哪些?如下介绍:
现在注册Shopyy会员,免费试用15天,满意再购买,收费透明,模版和应用免费,点击免费申请试用。
常规
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「常规」类型并按需填写相应配置信息;
- 积木块间距,设置不同积木块间的竖向间距,限制为0~200px;
- 内容宽度,设置积木内容显示宽度,限制为1000px~1400px;
- 按钮圆角,设置按钮圆角大小,限制为0px~30px;
- 积木块全屏两边留白,设置积木块与屏幕左右两侧间距,限制为0~150px;

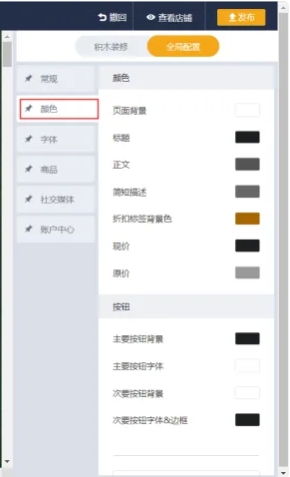
颜色
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「颜色」类型并按需填写相应配置信息;
- 页面背景,设置页面背景填充色;
- 标题、正文、简短描述,设置对应文字颜色;
- 折扣标签背景色,设置标签背景填充色;
- 现价、原价,设置对应价格颜色;
- 主要按钮背景、字体,设置主要按钮的背景色、文字颜色;
- 次要按钮背景、字体&边框,设置次要按钮的背景色、文字&边框颜色;

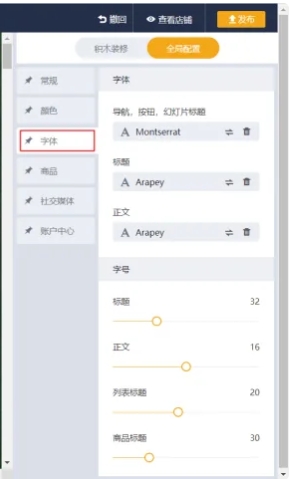
字体
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「字体」类型并按需填写相应配置信息;
- 字体,设置导航&按钮&幻灯片标题、标题、正文的字体类型;
- 字号,设置标题、正文、列表标题、商品标题的字号大小,字号限制为标题20~60px,正文12~20px,列表标题12~30px,商品标题20~60px;
- 字间距,设置标题、菜单的字间距大小,字间距限制均为0~10px;

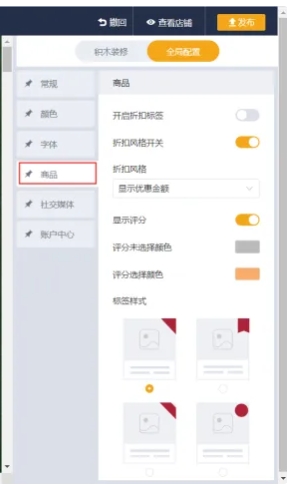
商品
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「商品」类型并按需填写相应配置信息;
- 标签,设置是否开启折扣标签、标签样式、背景颜色以及文字颜色;
- 折扣,设置是否开启折扣风格开光、折扣风格(显示优惠金额/优惠比例),开启后”商品列表”、”商品详情页”将显示”Save xx.xx”,更加直观地显示商品的优惠力度;
- 评分,设置是否显示评分、评分未选&已选颜色,开启后,”商品列表”、”商品详情页”将显示商品评分,好的评论将利于客户快速作出购买决策;
- 快速预览,设置该功能是否开启。开启条件下,客户可在当前页面以弹窗形式查看商品信息并进行加购操作;
- 快速弹窗风格,可选简易版和标准版;本设置只对pc生效,移动端固定为简易版;
- 强制图片尺寸,设置商品图片显示尺寸,默认按原始尺寸显示;
- 鼠标滑上显示第二张图片,设置该功能是否开启。开启条件下,鼠标滑上后,商品主图自动切换为第二张商品图片;
- 商品标题样式,设置商品标题显示限制,可选完全显示或超过一行部分隐藏;
- 商品属性样式,设置”商品详情页”中商品属性的选择样式,可选默认(单选按钮组)或下拉框样式;
- 商品列表图片显示,设置如专辑详情页等”商品列表”中是否展示商品小图(可选展示商品色卡/商品主图)
- 色卡,设置是否开启色卡、样式以及大小,开启后”商品详情页”以图片/颜色形式显示SKU。
- 商品sku布局,设置”商品详情页”sku的排版方式,可选居中、居左、居右;
- 移动端商品名称,设置移动端的”商品列表”是否显示商品标题;
- 购物按钮控制,设置”商品详情页”的【加入购物车】、【立即购买】按钮是否显示;
- 数量选择器,设置”商品详情页”是否显示数量选择,未开启情况下,操作购买按钮时,均固定商品数量为1;
- 数量默认购物值,设置商品加购时的默认数量,一旦设置,使用该模板时,全站商品将按此数量进行默认,适用于一次性一般购买多个的店铺商品。

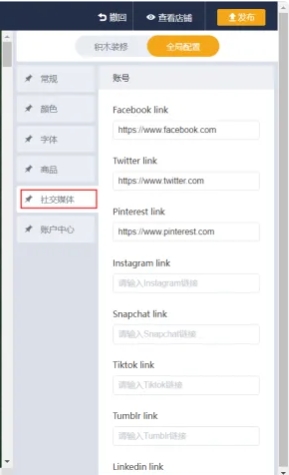
社交媒体
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「社交媒体」类型并按需填写相应配置信息;
- 填写对应社交媒体的主页链接,可选社交媒体有Facebook、Twitter、Pinterest、Instagram、Snapchat、Tiktok、Tumblr、Linkedin、Youtube、Vimeo、VK;
- 上传分享图片;
- 注:绑定域名后,前台客户才能正常使用分享功能;
- 此配置项应用于网站「底部积木」,对应底部积木中SNS账号的链接地址;

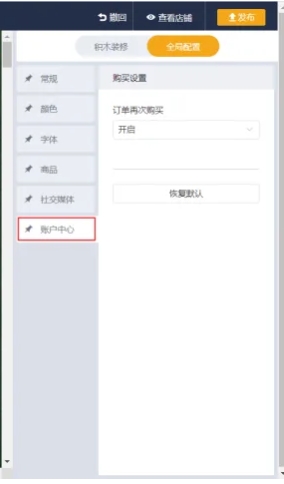
账户中心
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「账户中心」类型并按需填写相应配置信息;
订单再次购买,选择是否开启本按钮,开启后,前台个人中心-订单模块中的所有订单都支持【再次购买】(Buy Again),有利于提高站内的复购率。